In this post we continue our series to provide a despatch date field accessible via the Order View page. We’ll see how the block class we created in part 2 will serve the form template. We still need to populate the input box with the current value for the date if it already exists in the database. And the user will update this as needed.
We’ll get the current value by calling a method from within our form template app/design/ adminhtml/default/default/template/despatchdate/fields.phtml. In part 2, we connected this template to the block class ‘Blessthemoon_Despatchdate_Block_Fields’ in Fields.php. We did this in the layout file despatchdate.xml where ‘type=”despatchdate/fields”‘ is a reference to this class. So let’s populate the class with the method we need, and then call the method from within the template. Typically we want to avoid logic in our template. This is good practice. Place the logic within the block class and call it from within the template.
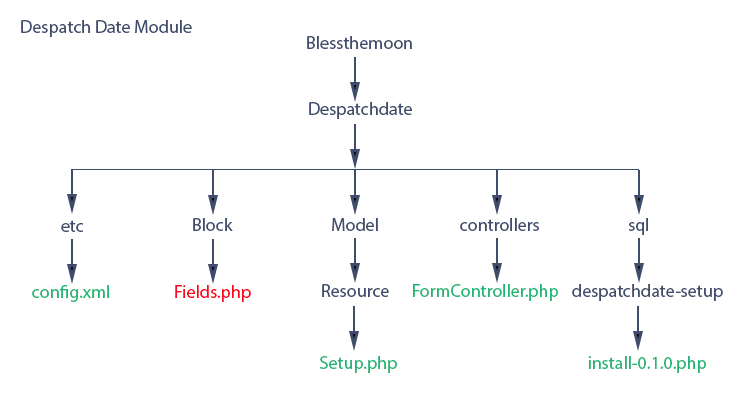
Here’s another reminder of our module structure with the file we need to change shown in red.
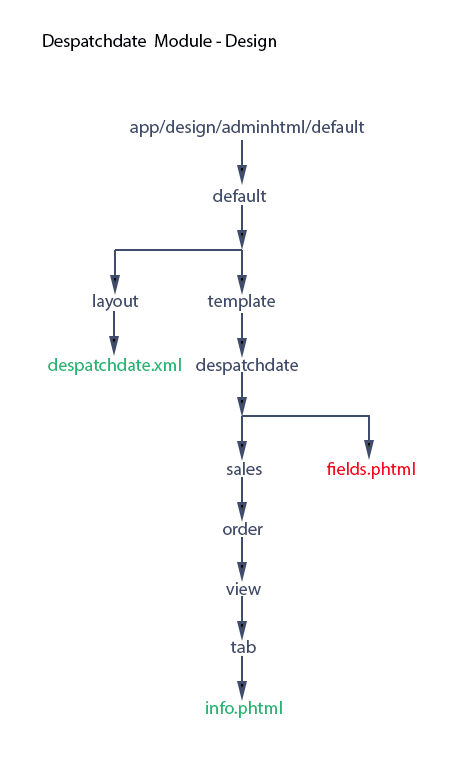
And here’s a reminder of this module’s design structure for admin with the file that we need to add the method call to, again, shown in red.

Here’s the class in Fields.php we saw in part 2 of this series with the added method shown in red.
1<?php
2class Blessthemoon_Despatchdate_Block_Fields extends Mage_Adminhtml_Block_Template
3{
4public function getDestDate()
5{
6$recordId = $this->getRequest()->getParam(‘order_id’);
7$orderModel = Mage::getModel(‘sales/order’)->load($recordId);
8$currentEstDate = $orderModel->getEstdate();
9if ($currentEstDate){
10$explodeDate = explode(“/”,$currentEstDate);
11$currentEstDate = $explodeDate[2].”/”.$explodeDate[1].”/”.substr($explodeDate[0], -2, 2);
12}
13return $currentEstDate;
14}
15}
The block class ‘Blessthemoon_Despatchdate_Block_Fields’ extends Mage_Adminhtml_Block_Template. This is essential as our template fields.phtml calls the getFormKey() method found within Mage_Adminhtml_Block_Template.
Fields.php uses the ‘getRequest()->getParam(‘order_id’)’ method to get the order id for the current record from the url for this page. We then load the record in line 7 from the ‘sales/order’ model, and in line 8, we get the current value of ‘estdate’ with the ‘getEstDate()’ ‘getter’ method.
Finally, we convert, ‘YYYY/MM/DD’ to ‘DD/MM/YY’ with the nifty PHP function ‘explode’.
The converted value is returned to the calling function. The addition of the gestDestDate() function to fields.phtml is shown in red in the following code.
1<div>
2<div class=”entry-edit-head”>
3<h4><?php echo $this->__(‘Estimated Dispatch Date (d/m/yy)’) ?></h4>
4</div>
5<div class=”fieldset”>
6<form id=”dateform” action=”<?php echo $this->getUrl(‘despatchdate/form/post’)?>” method=”POST”>
7<input type=”hidden” name=”form_key” value=”<?php echo $this->getFormKey(); ?>” />
8<input type=”hidden” name=”url” value=”<?php echo Mage::getUrl(“adminhtml/sales_order/view”,array(‘_current’ => true)); ?>” />
9<input type=”hidden” name=”record_id” value=”<?php echo $this->getRequest()->getParam(‘order_id’); ?>” />
10<input type=”text” class=”input-text” id=”estDestDate” name=”estDate” value=”<?php echo $this->getDestDate(); ?>” />
11<img title=”Select date” id=”estDestDate_trig” src=”<?php echo Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_SKIN) . ‘adminhtml/default/default/images/grid-cal.gif’;?>” class=”v-middle”>
12<input type=”submit” class=”form-button” id=”submit” name=”submit” value=”Submit Date”/>
13</form>
14</div>
15<div id=”errorwarning” style=”color:#eb5e00; font-weight:bold;”></div>
That’s it. Try it out. You should now see the current value for the date in the form field.
Next, we look at how we can show this date in an email to the customer so that they are made aware of when their product is expected to arrive.